Cezar Amaral
Software Developer
Product Manager
Web design
I.T.

Software Projects / Web development
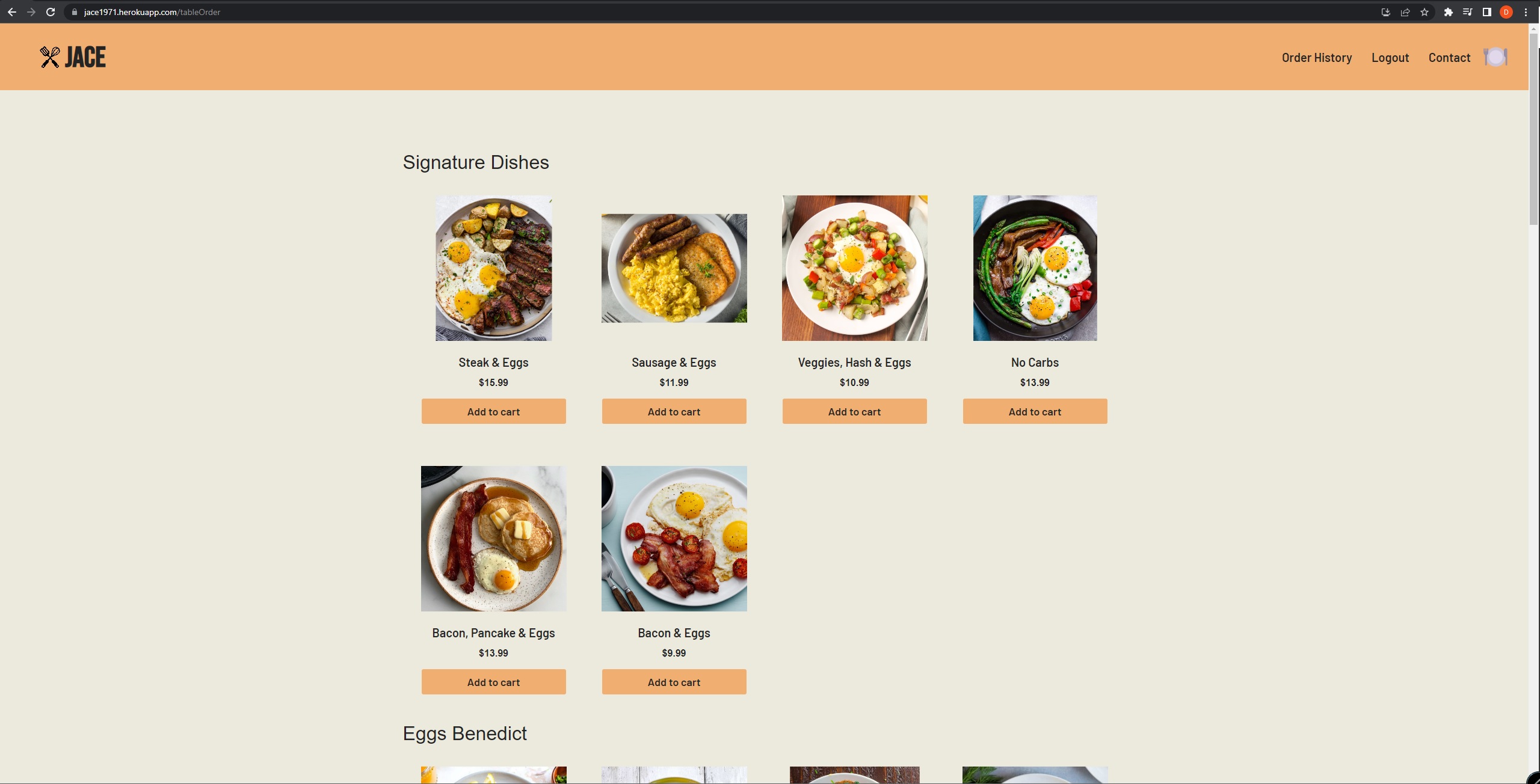
JACE

E-Commerce website using Mongo, Express, React, NodeJS, Apollo, GraphQL and User Login with encrypted information deployed on Heroku.
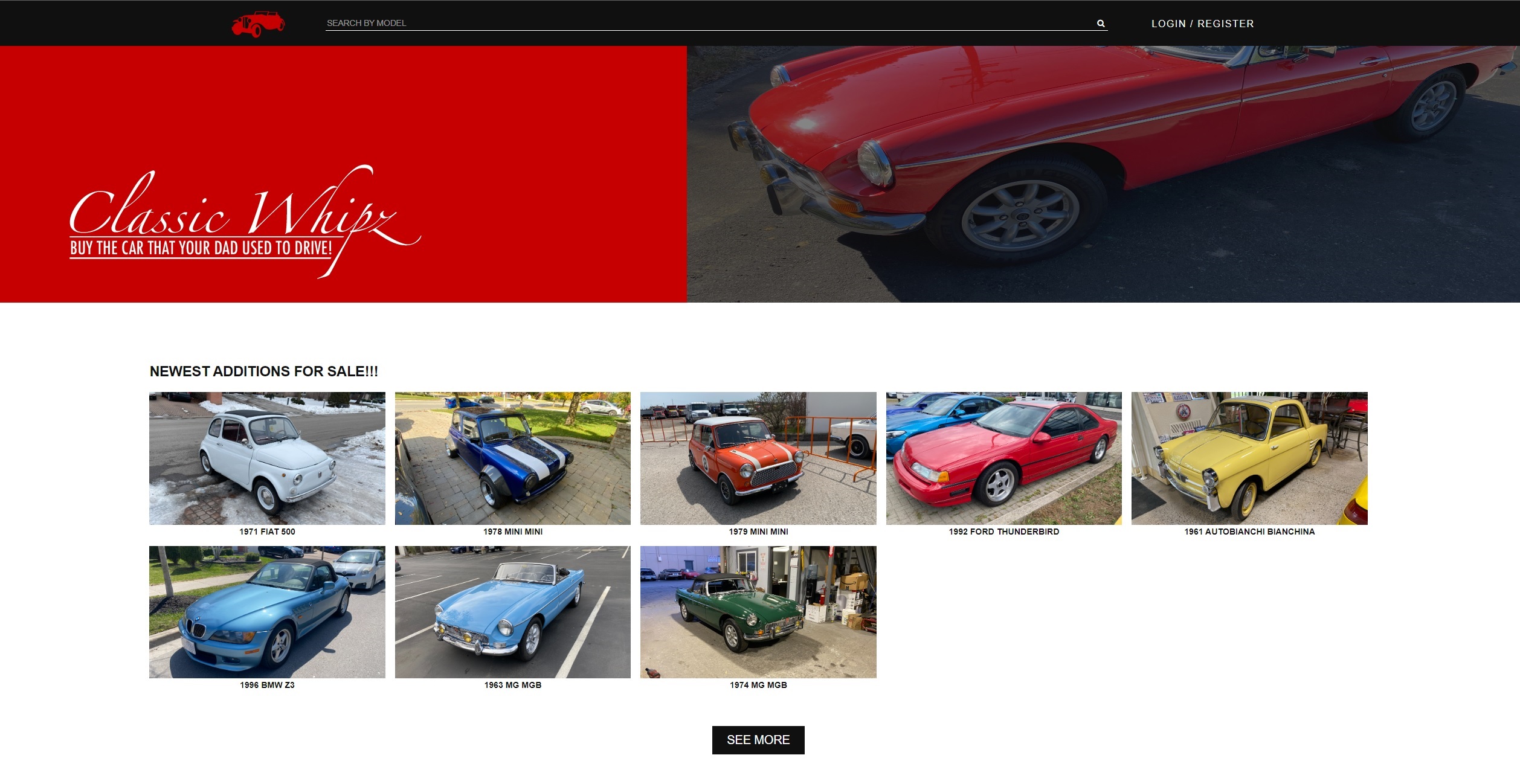
GitHub Repository, click here!Classic Whipz

E-Commerce website using MySQL, Handlebars, Node.JS, Rest.API's, Stripe, Cookies and User Login with encrypted information deployed on Heroku.
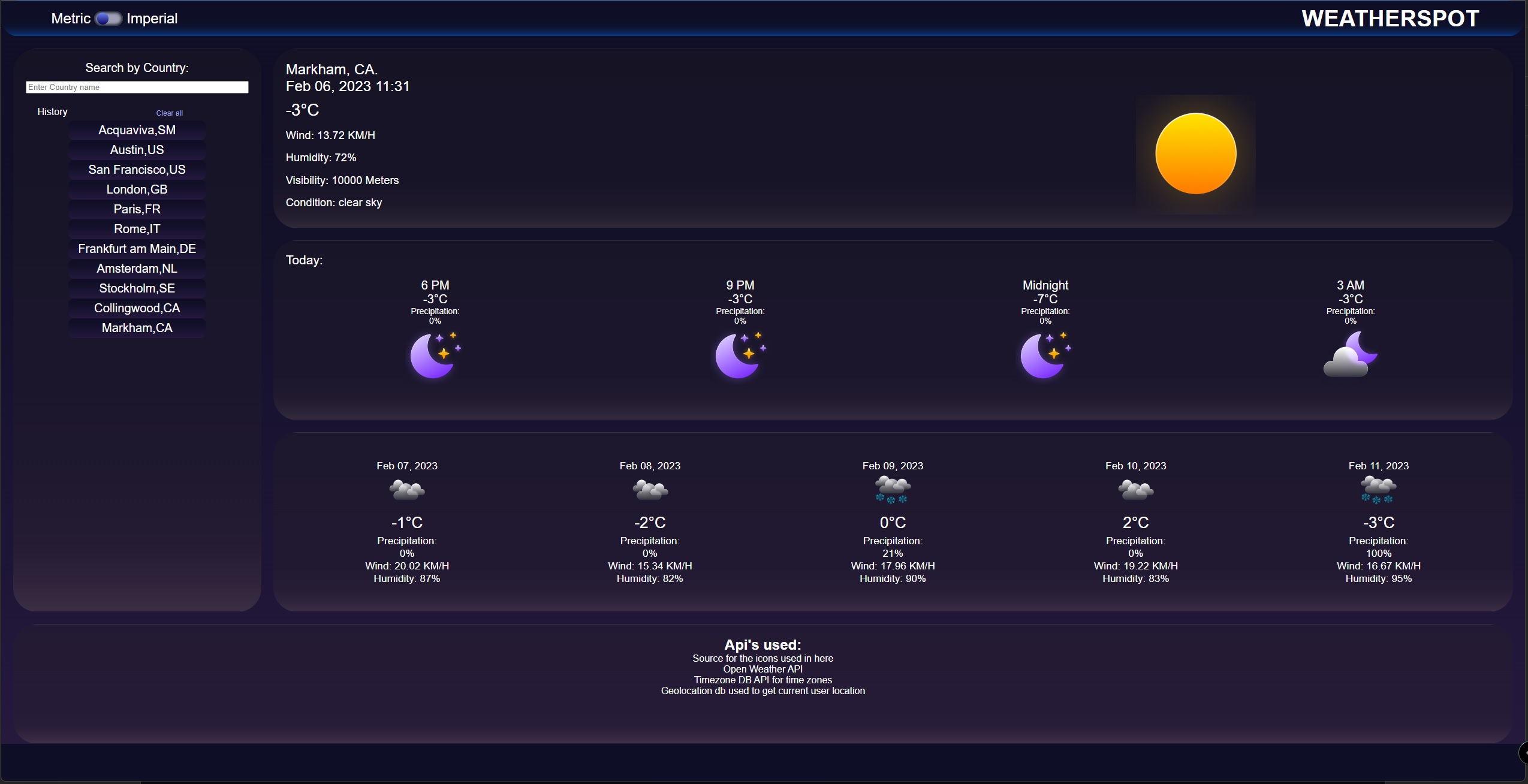
GitHub Repository, click here!Weather Spot

Weather website using 3rd party API's, HTML, CSS, JavaScript and local storage.
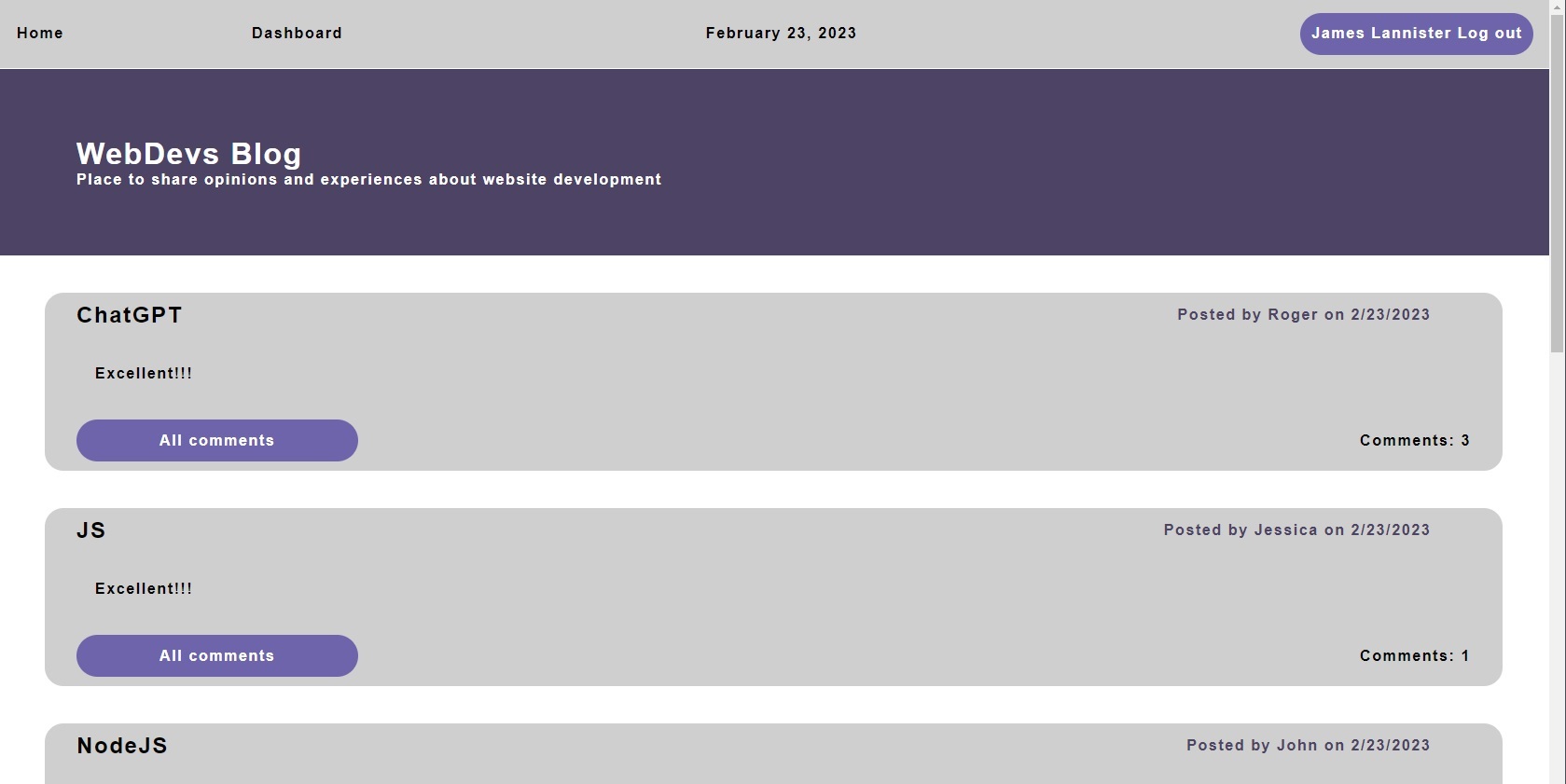
GitHub Repository, click here!WebDev Blog

Blog website, using MySQL database, RESTful API, HTML, CSS, JavaScript, JQuery, Handlebars and Encrypted user information.
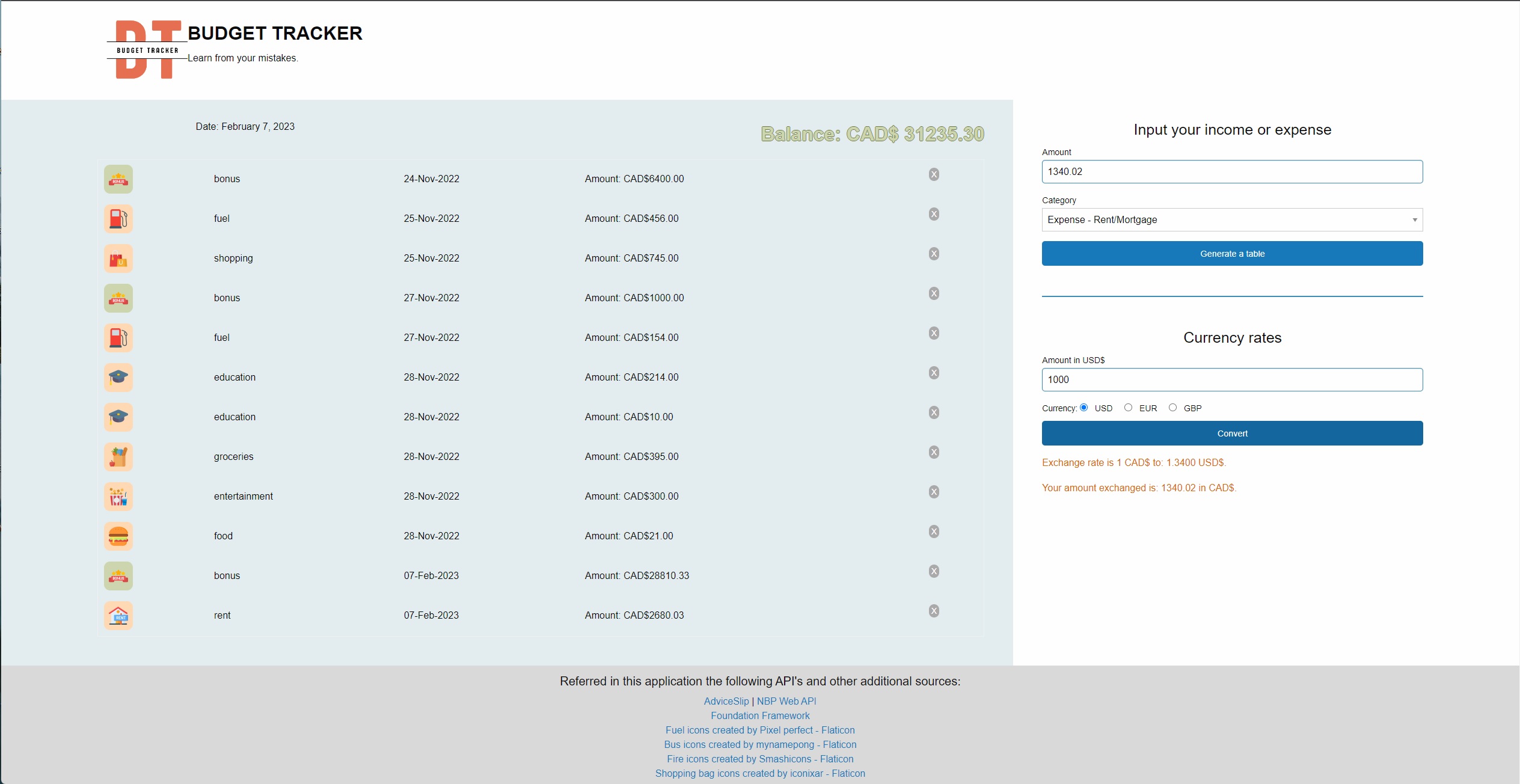
GitHub Repository, click here!Budget Tracker

Financial website, using 3rd party API's, HTML, CSS, JavaScript, DOM and local storage.
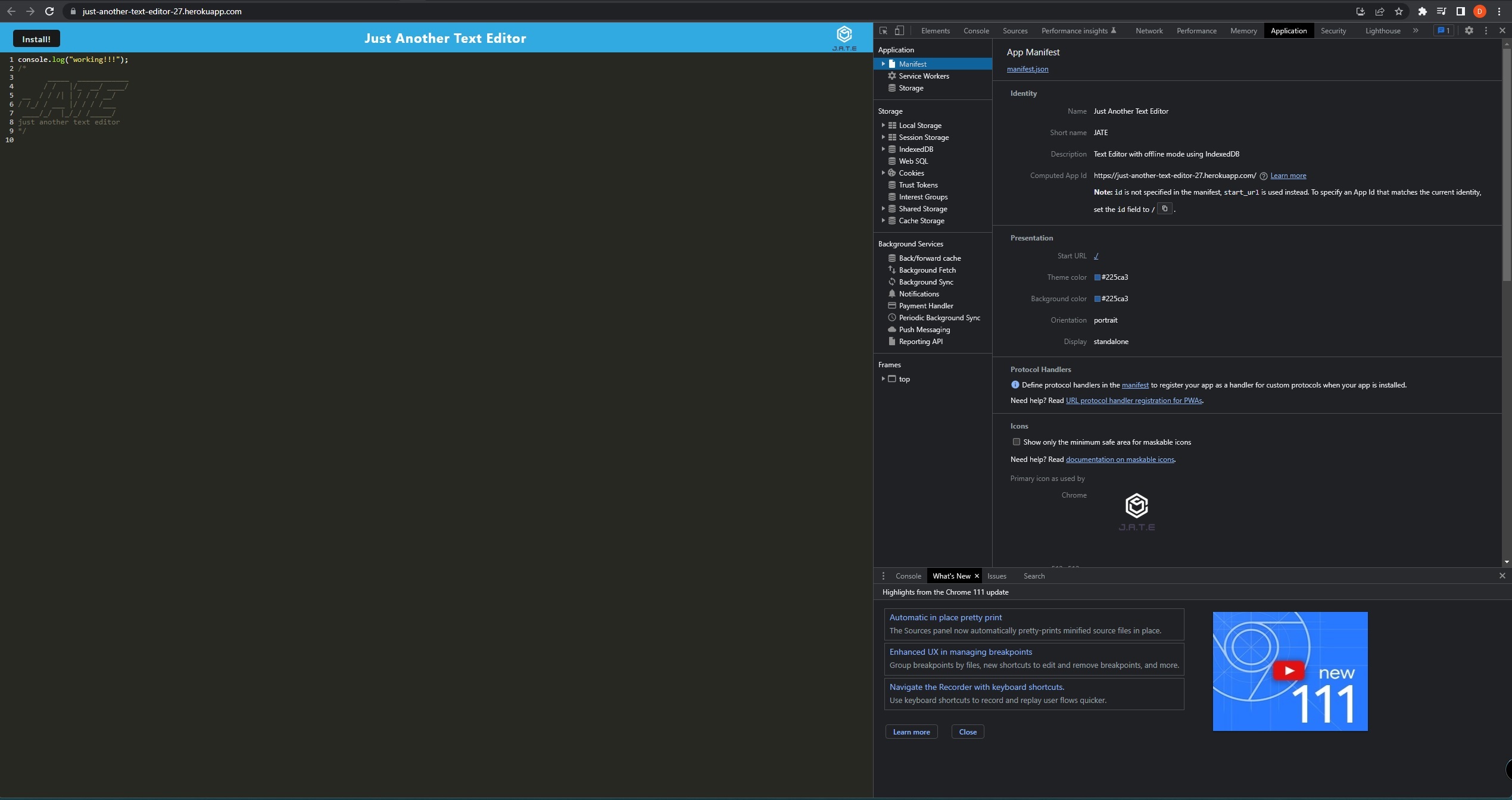
GitHub Repository, click here!Text Editor PWA

Code Snippet Text Editor, under Progressive Web Application guideline.
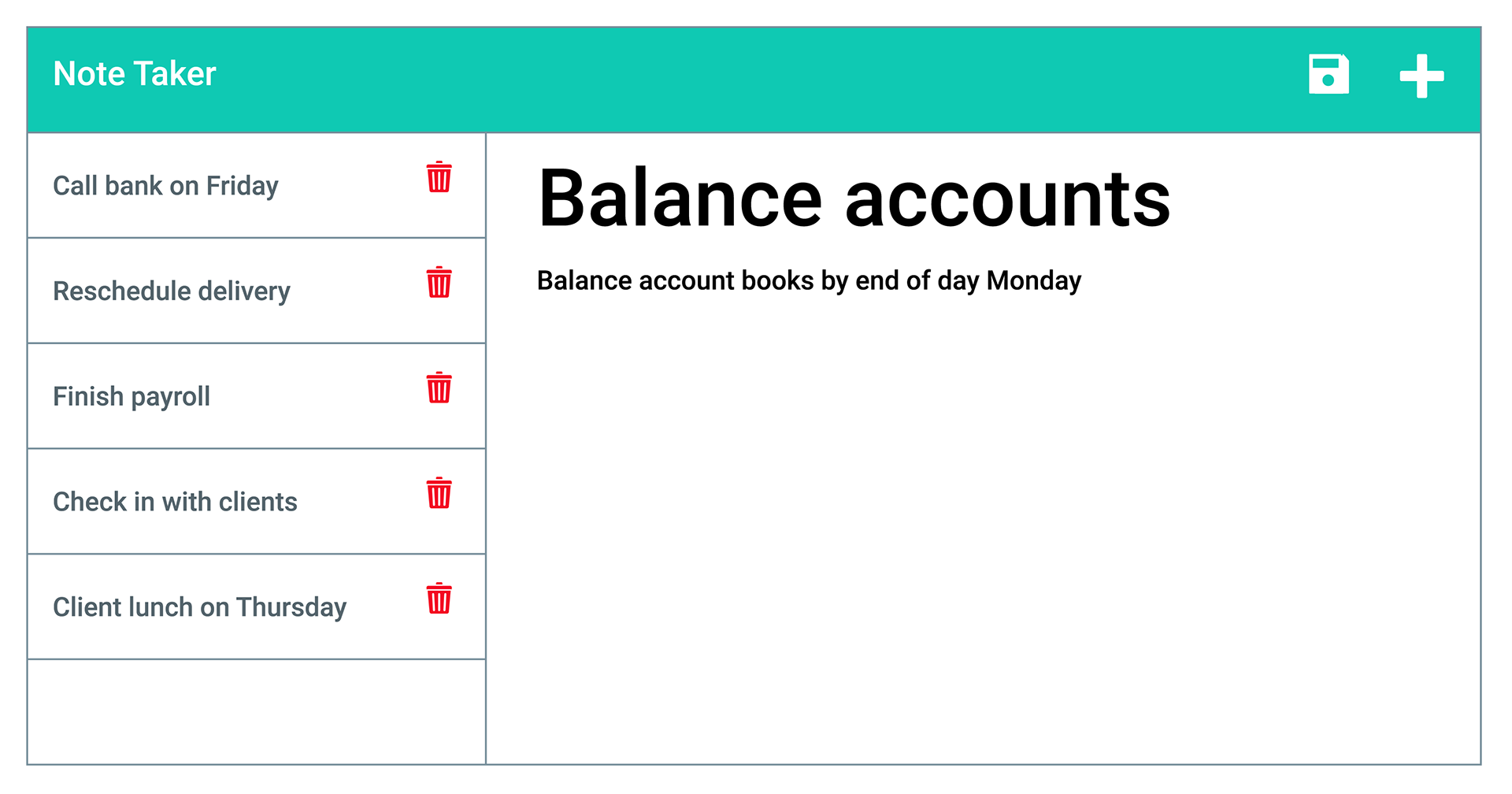
GitHub Repository, click here!Web Notepad

Website using RESTful API and Express to store notes in the Web.
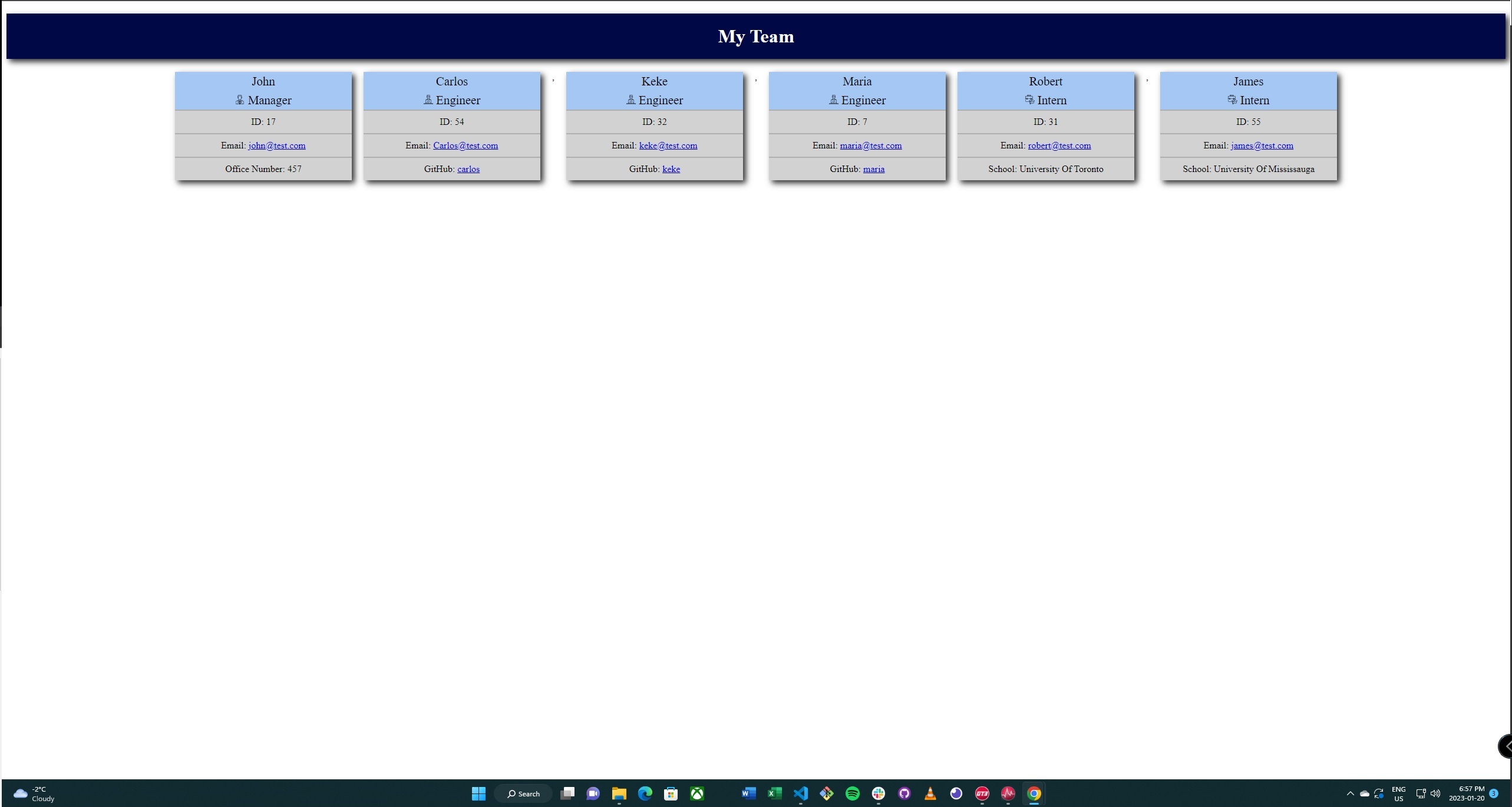
GitHub Repository, click here!Team Profile Generator

Node.JS application that creates HTML file for a Team Profile
GitHub Repository, click here!Employee Tracker Application
Node.JS application using MySQL and Prompts to manage employees database
GitHub Repository, click here!